Digital Public Bathroom
Context
Physical computing project from grad school
Project Description
I created an experimental video game about the absurdity of modern bathroom technology, which has been over-engineered to solve nonexistent problems, resulting in lousy UX.
The objective of the game is to activate the on-screen toilet, sink and towel dispenser using a tabletop game controller. Like using a public bathroom, accomplishing all three is easier said than done.
Reflection
As a UX designer, I’m accustomed to making interfaces and experiences as effortless as possible. However. this project pushed me to think like a game designer. I had to obfuscate interactions and resist the urge to provide instructions, constantly negotiating the level of difficulty I want the player to experience.
Project inspiration
A bathroom in NYU’s new Brooklyn campus is the best example of the worst bathroom technology I’ve ever encountered.
A bathroom in NYU’s new Brooklyn campus is the best example of the worst bathroom technology I’ve ever encountered.

Stall Doors
Doors have no visible handles or latches. Only conceivable affordance is to push. Even worse, default state is closed, with no signifier to indicate if stall is occupied. Must crouch down to look for legs.

Soap
Nothing happened when I held my hand under the soap dispenser. I went to next dispenser. Still nothing. Pressing on it didn’t work. Is it out of soap? No way to know since there’s no tiny window.

Towels
Sensor for paper towel dispenser is constantly broken.

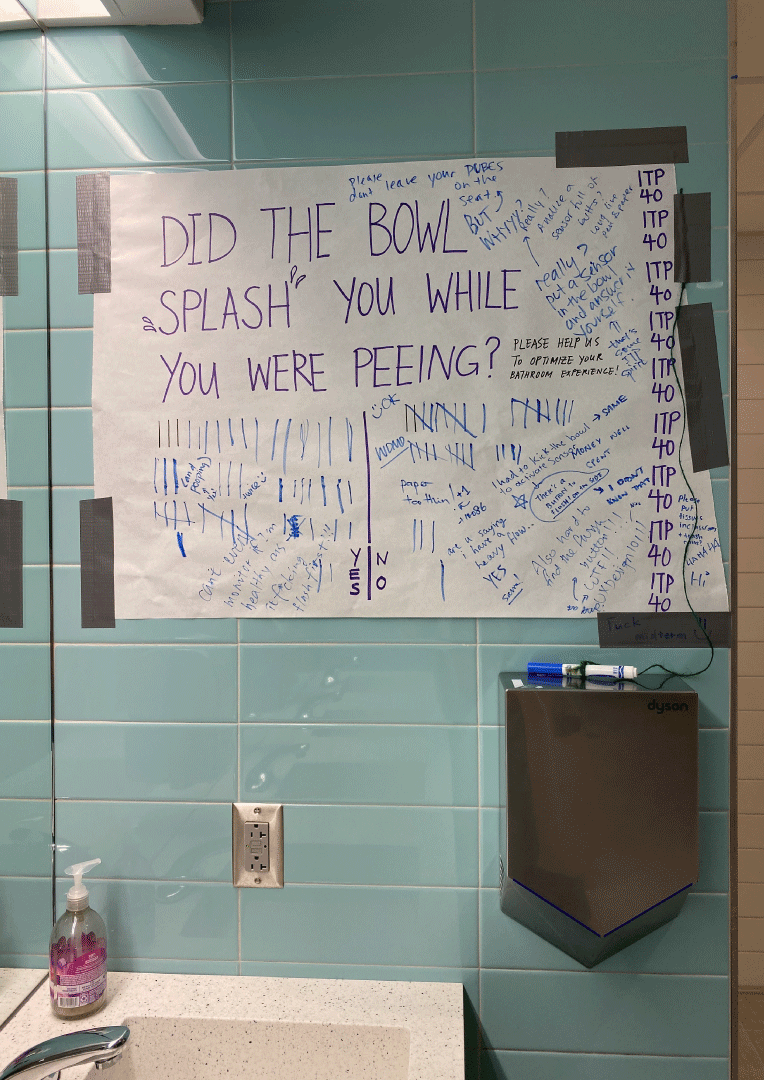
Sign
Someone (not I!) made a poster collecting bathroom complaints halfway through the making of this project.
Task at hand
I’ve always held strong opinions on the design of modern public bathrooms, trying to reconcile why even the newest and cleanest yield miserable experiences. For my physical computing mid-term final project, I knew I wanted to create a video game of sorts, and was inspired by the campus bathroom.
How the game works
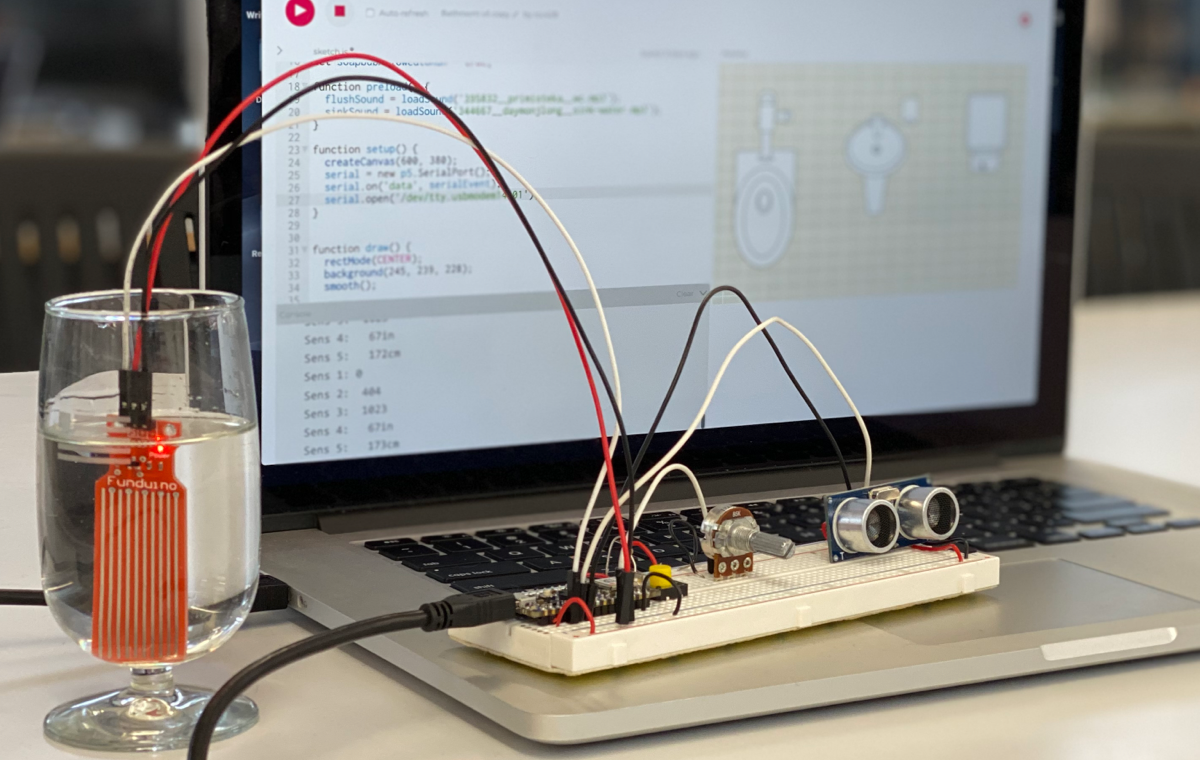
Tabletop controller triggers on-screen animations
Controller’s layout makes it likely for the player to inadvertently trigger actions (just like a real public bathroom).
Controller’s layout makes it likely for the player to inadvertently trigger actions (just like a real public bathroom).
When reaching over to crank the potentiometer, you might trigger the facuet’s motion sensor, causing the sink to run for no apparent reason.
Yellow Button—Push for soap
Silver Knob (Potentiometer) —Crank for a paper towel
Blue Ultrasonic Motion Sensor—If motion is detected within 2 inches of sensor, the faucet will run
Red (Water) Sensor—Submerging the sensor at least halfway into the cup of water triggers a toilet flushing sound

Give it a try
In lieu of the controller, hover your mouse around the bathroom interface (at right) to preview some of the interactions.
Try getting the toilet to flush. Wash your hands in the sink. Pull a towel from the dispenser.
See it in action
Press play to see the water sensor flush the toilet. Sound on! 🔉
Tech specs